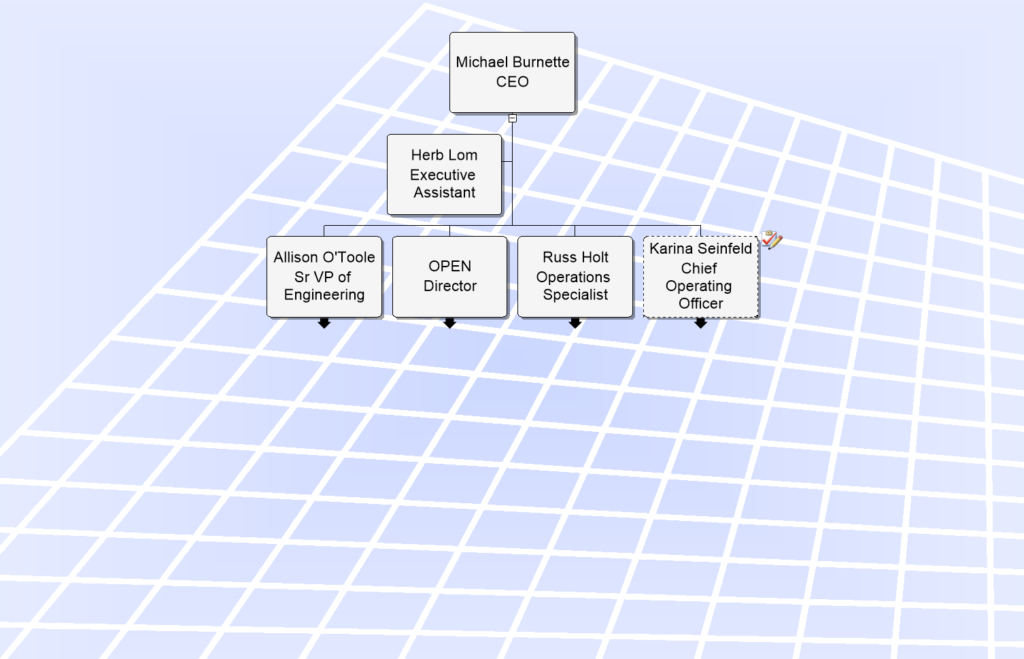
Chart page background decorations (Themes) can be applied to give your chart a more exciting look.

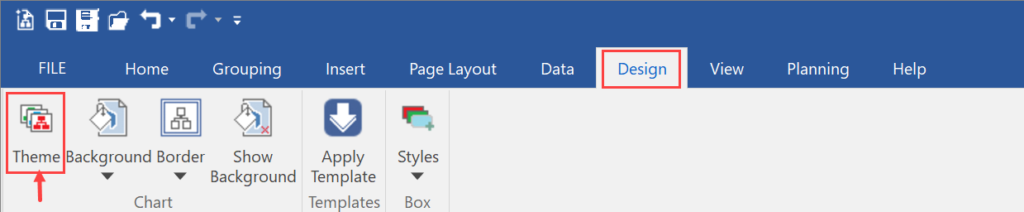
Themes : Design Tab
Go to the Design tab. Clicking on the Theme icon opens a list of styles that can be applied.


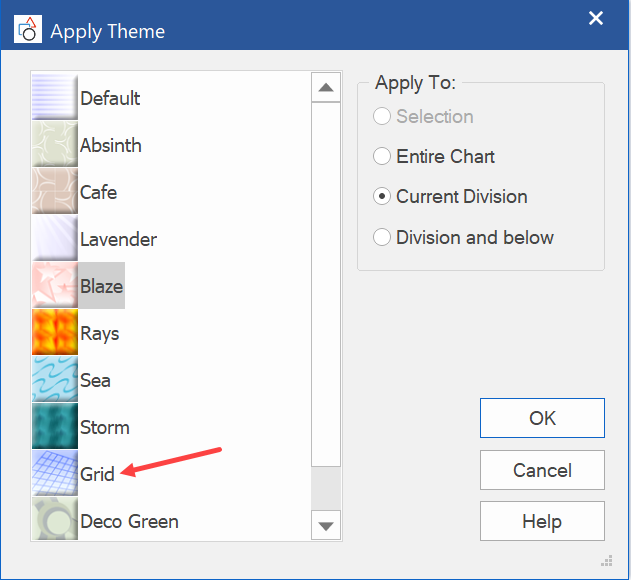
In this example, select Grid, Apply to: Current Division, and OK.
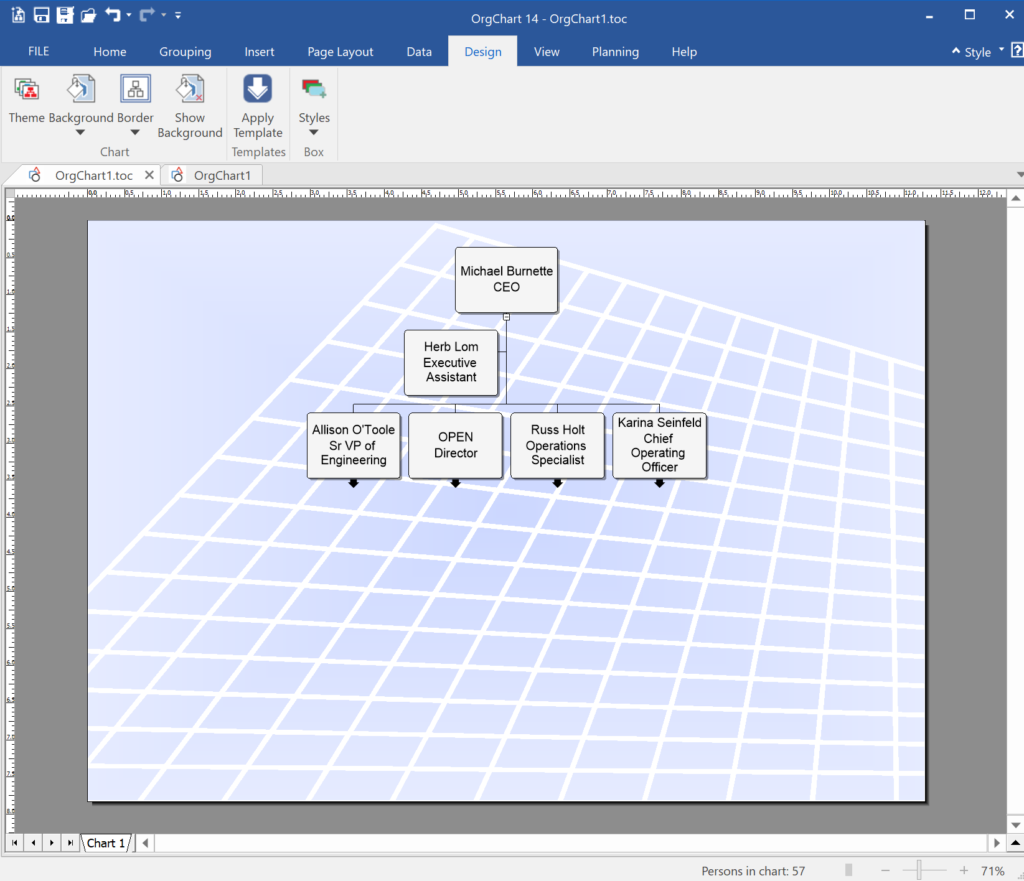
This will give you the final result.

Themes : Color selection
In the event you would like to change the color of the theme, right-click on the chart page and you will see a local menu.


Select the desired colors and OK. The Theme will now take on the colors you have chosen.
